Execute Selenium/Automation Tests On Chrome For Testing
Recently Chrome launched Chrome for Testing, especially for testing web apps and automation purposes.
Let me break down this for you, Let’s understand the background first.
Problem Statement
Auto-update: great for users, painful for developers
| User (Benefits) | Pain for Developer |
| Users are happy to know they’re running an up-to-date | Dev wants consistent, reproducible results across repeated test runs but this may not happen if the browser executable or binary decides to update itself in between two runs. it happens with UI automation when suddenly you found that the browser is updated and now we need to update Chromedriver. |
| secure browser version & Getting bug fixes in the latest updates automatically. | Dev wants a specific browser version for testing, to check old commits and issues and rerun the code against the old Chrome binary. |
Browser binary for the specific version
Have you ever tried to downgrade the Chrome browser, it is a very painful experience and very hard to get the binary of the old version. As soon as you found the old version it gets auto-updated again.
Note:
A more specific example of this problem is when you want to use ChromeDriver for browser automation. Not only do you have to download a Chrome binary somehow, but you also need a correspondingly-versioned ChromeDriver binary to ensure the two binaries are compatible.
The solution is Chrome for Testing
Feature:
- Designed for testing
- Dedicated for Testing
- Targetted for the testing use case
- Without auto-updates
- Integrated into the Chrome release process(Come up with every Chrome release)
For more details, you can visit the link.
Download Chrome For Testing
The easy way to download it through the command line using npm tool
# Download the latest available Chrome for Testing binary corresponding to the Stable channel.
npx @puppeteer/browsers install chrome@stable
# Download a specific Chrome for Testing version.
npx @puppeteer/browsers install chrome@116.0.5793.0
# Download the latest available ChromeDriver version corresponding to the Canary channel.
npx @puppeteer/browsers install chromedriver@canary
# Download a specific ChromeDriver version.
npx @puppeteer/browsers install chromedriver@116.0.5793.0Here you can find all the versions listed going forward.
How to Run Selenium Automated Tests on CFT
This demo is on Mac (Apple Silicon).
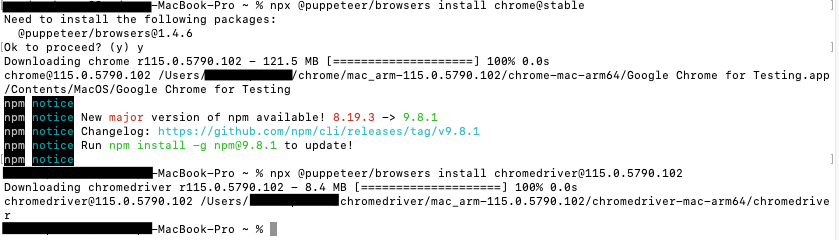
Download the Chromedriver and Chrome
The below command will download the latest stable Chrome for your system.
npx @puppeteer/browsers install chrome@stableDownload ChromeDriver
Now, download the specific version of Chromedriver. The current stable CFT version is 115.0.5790.102. So using the same version for Chromedriver.
npx @puppeteer/browsers install chromedriver@115.0.5790.102
MacOS says the *.app is damaged. What now?
After downloading these above in Mac when you will try to run the test, you will see an error like the above.
To fix the issue run the below command in Chrome location.
// To fix the problem, recursively remove the extended attribute:
xattr -cr 'Google Chrome for Testing.app'The location of Chrome
/Users/USERNAME/chrome/mac_arm-115.0.5790.102/chrome-mac-arm64/Google Chrome for Testing.app/Contents/MacOS/Google Chrome for Testing
Location of ChromeDriver
/Users/USERNAME/chromedriver/mac_arm-115.0.5790.102/chromedriver-mac-arm64/chromedriver
USERNAME: The username you created in your macbook.
Sample Selenium Test
Below is a sample of how you can run tests on CFT
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.testng.annotations.Test;
public class CFTTestingMac {
@Test
public void test() {
ChromeOptions options = new ChromeOptions();
options.setBinary("/Users/USERNAME/chrome/mac_arm-115.0.5790.102/chrome-mac-arm64/Google Chrome for Testing.app/Contents/MacOS/Google Chrome for Testing");
System.setProperty("webdriver.chrome.driver", "/Users/USERNAME/chromedriver/mac_arm-115.0.5790.102/chromedriver-mac-arm64/chromedriver");
WebDriver driver = new ChromeDriver(options);
driver.get("https://www.facebook.com");
driver.findElement(By.id("email")).sendKeys("testUser");
driver.findElement(By.id("pass")).sendKeys("testpass");;
driver.findElement(By.name("login")).click();
driver.quit();
}
}USERNAME: The username you created in your macbook.
Replace it with your username.





Post Comment